
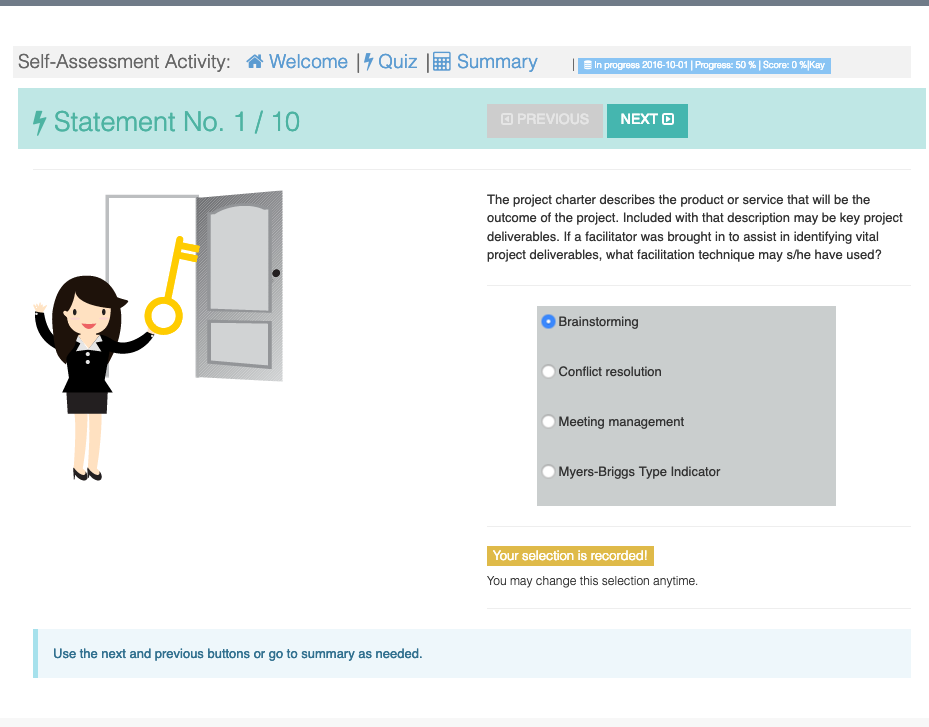
Use case: quiz type (True/False or Multiple/Choice) and content are loaded from Loading Json file asynchronously – using angular promise for $http request – after we resolve the promise (then), we can call two functions: display received data (success), and error handling (failed).
A neat method available in AngularJS: promises. Promises are great as explained here (Shawn Wildermuth’s Blog) and here (spion), promises are “throw-safe” (where callbacks are not).
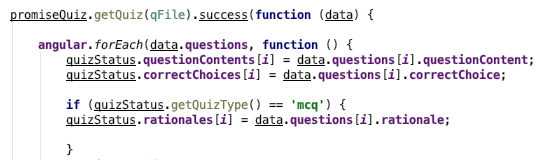
My Code using this method

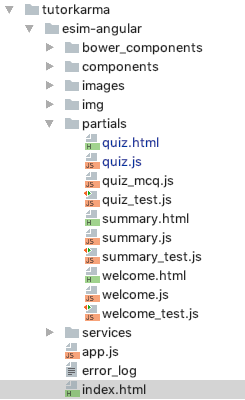
Files Tree

More info
Contact me to access my github and browse code for this app in github/kaymo4