General Design Document (GDD)
Subject Area and Learning Domain
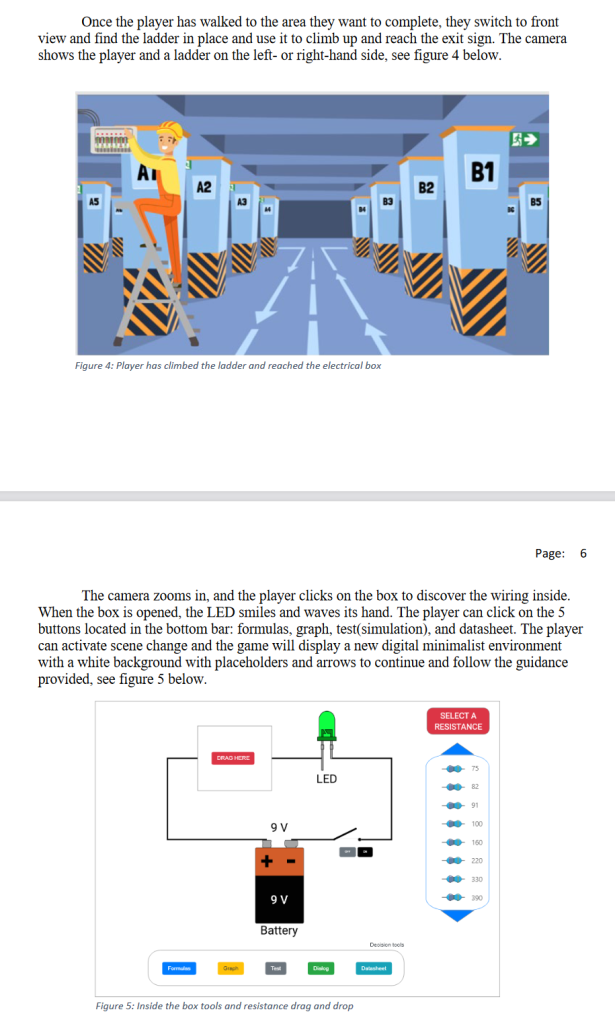
Players explore basic electronics and electricians’ job constraints. They have to
implement a simple circuit. It will power a Light Emitting Diode (LED). A LED emits light
when electrical current flows through it. However, LEDs are fragile and will be destroyed
with a current of more than 30mA. However, they also require sufficient voltage (typically
more than 2 volts) to work. The player will have to place a resistor component to manage
these constraints. Since resistors come with standard values, there will be more than one
solution, which may not be a perfect fit. Resistors could be a good enough fit.
Goals of the game
A player wins a “good” or “great” electrician award, see figure 1 below. At the highest
level, the game intends to motivate trade apprentices to investigate the subtleties of becoming
a great passionate trade person compared to a good trade worker. At a lower level, it helps
apprentices to evaluate their understanding of implementation risk for an electrical circuit
with LEDs knowledge and skills, to experience failure in a safe environment, learn from it,
and improve. Finally, it provides a way for students to assess how a stressful environment
could impact their logical thinking. They could use the various counters and feedback
Learning Objective(s)
MAGER provided an A, B, C, D format (Audience, Behavior,
Condition, and Degree), which was used to reformat our initial learning objectives as follows:
Players will be able to solve as many puzzles as possible during the allotted time using
simulation of electrical laws and drag and drop of resistance into an electrical circuit with an
LED. Players optimize the LED’s brightness the best possible way.GDD Excerpt:

PDF General Design Document: Level4-Digital GDD & Construct v9
Puzzle game prototype with Collect and Place Feature demonstration:
https://kay6.itch.io/dragomir-ava-circuit-led